Project Stats
- Type Client
- Platform Web
- Status Published
Project Roles
- UI Designer
Project Goal
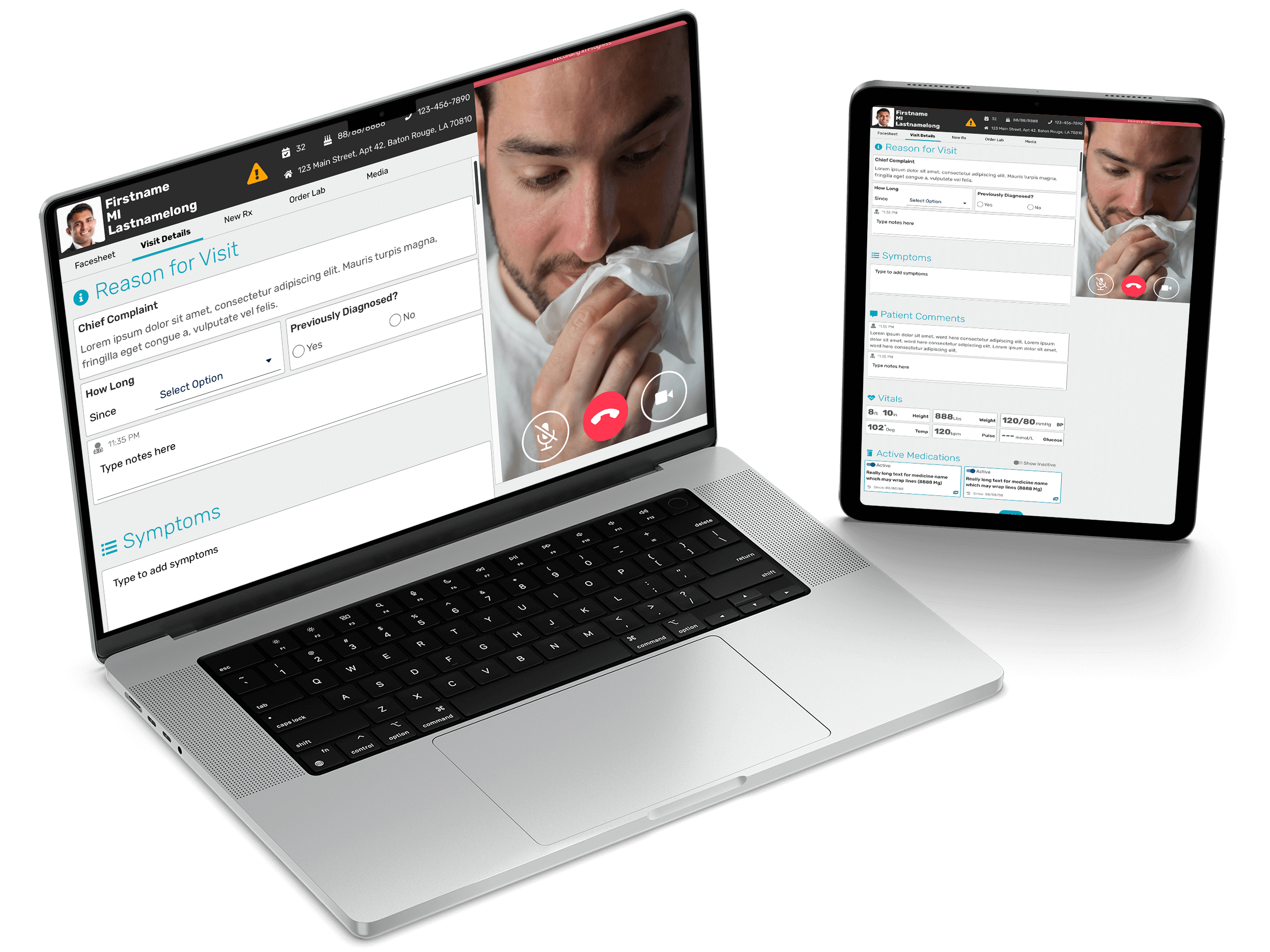
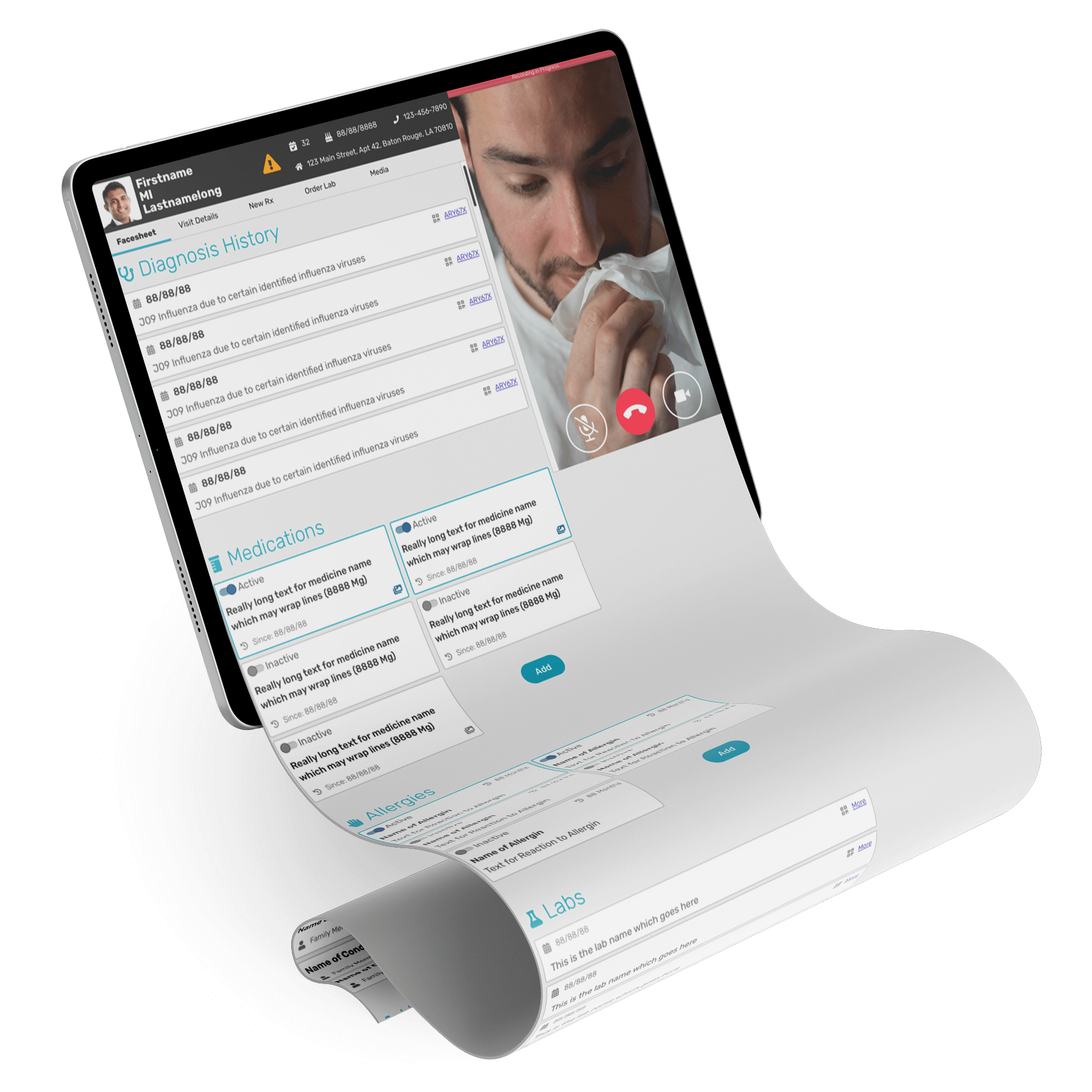
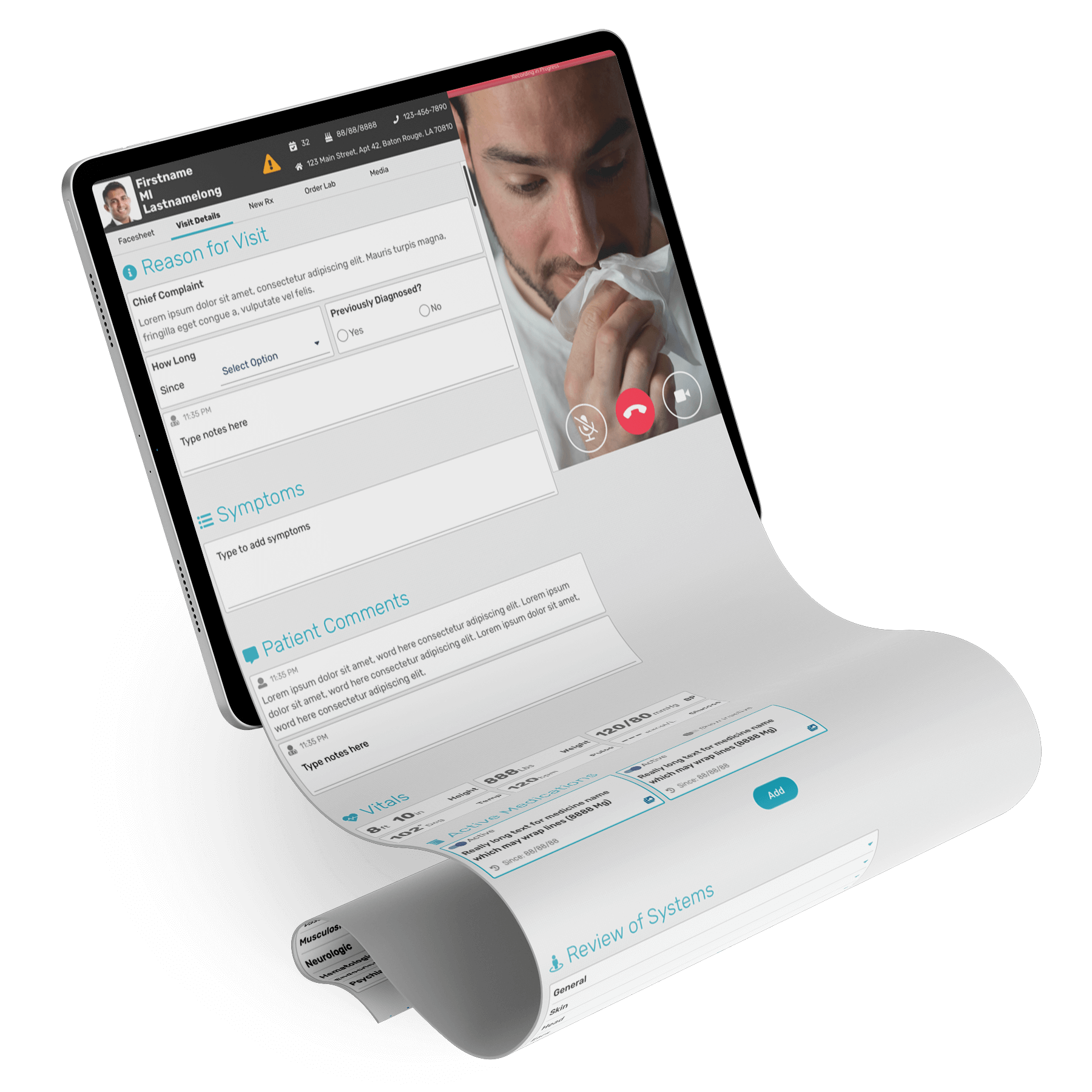
Create a web app for qualified medical personnel to diagnose a telemedicine patient in 20 minutes or less. This covers the web application used by the healthcare professionals, not the mobile app used by the patients.
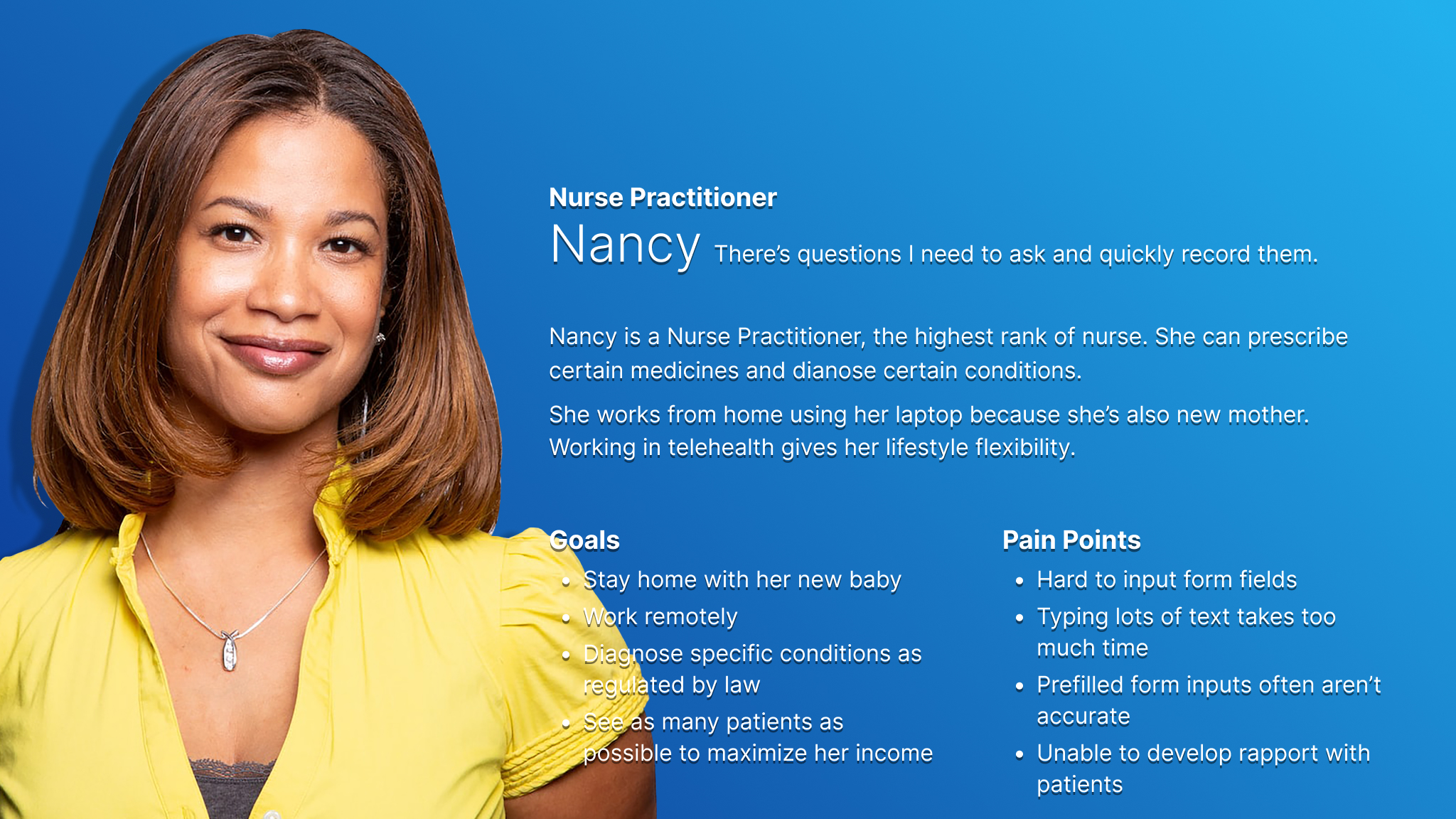
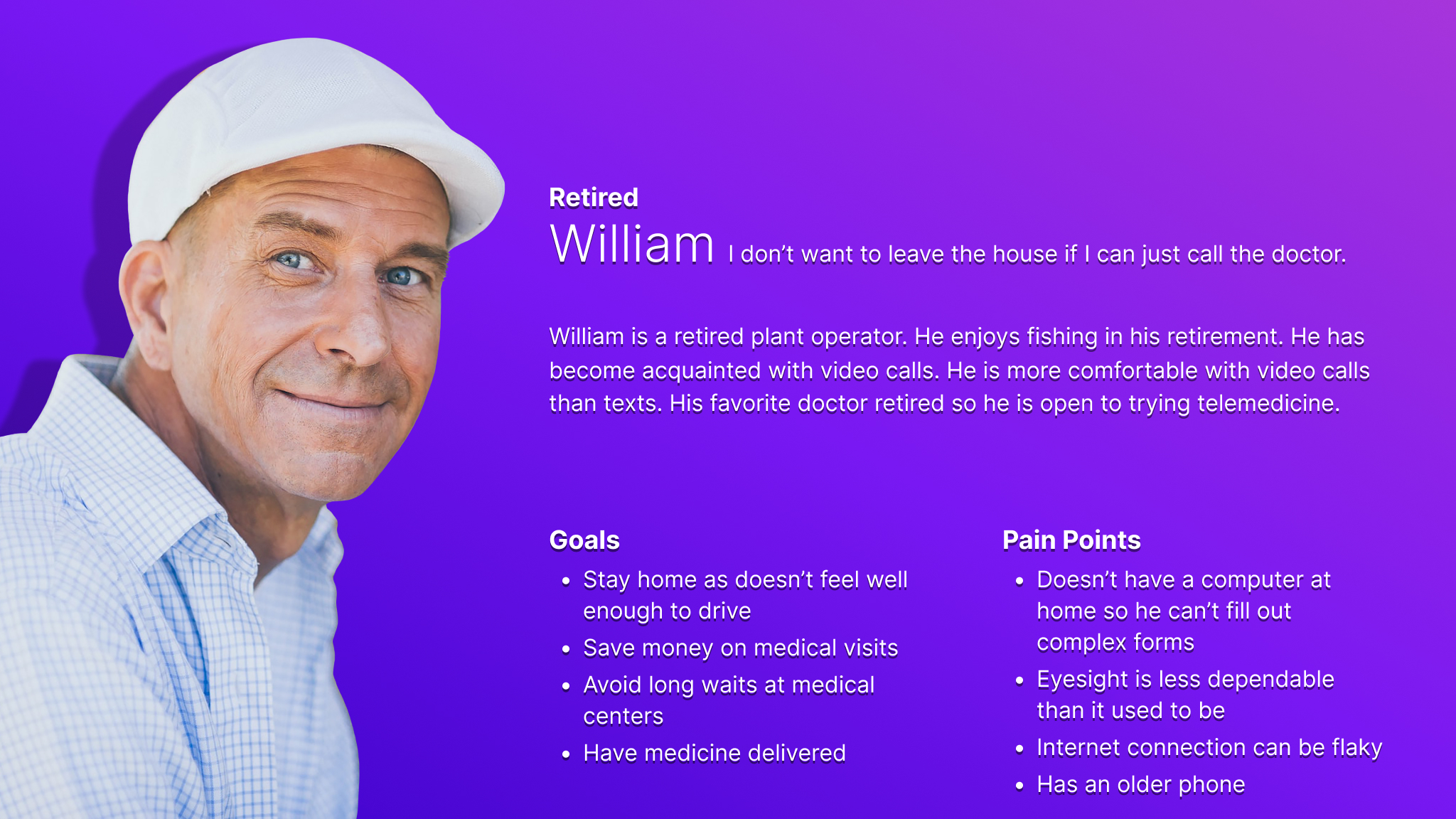
Target Audience
The user for this web application is an educated, trained, and licensed nurse practitioner. This is the highest rank of nurse and they are legally sanctioned for diagnosing patients and writing limited prescriptions.


Research & Key Challenges
Research information and inputs were provided by SMEs such as representative nurse practitioners and the CEO, in direct, face-to-face communication.
This web application needs to fit and work on small laptops to ensure maximum hardware compatibility. The video is fixed in place so the healthcare professional can always have the patient in view while scrolling the chart. Controls are designed to be large enough for easy, non-precise clicking. The color choices are limited to reserve high-intensity colors for important status, system, or patient-related info to gain prominence.
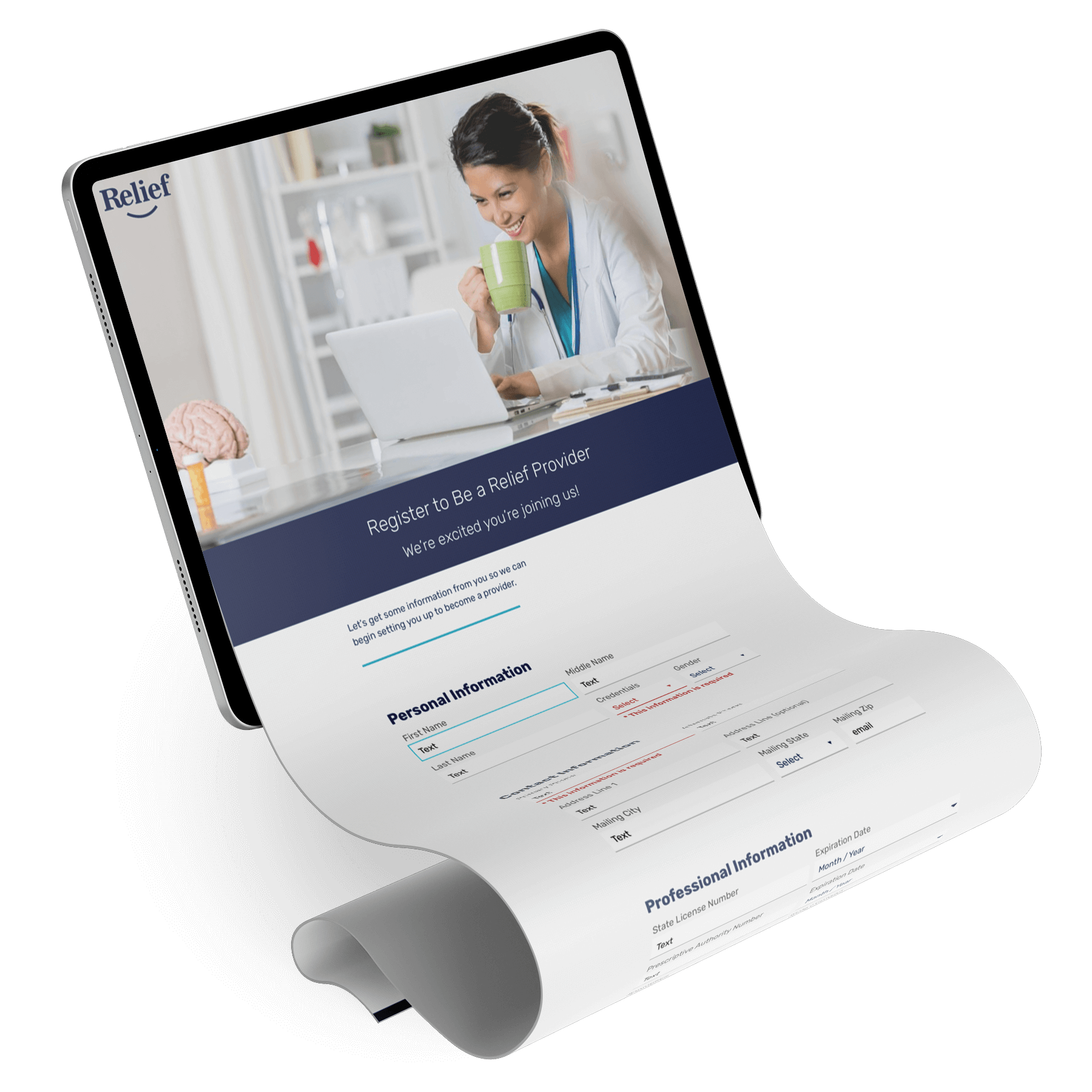
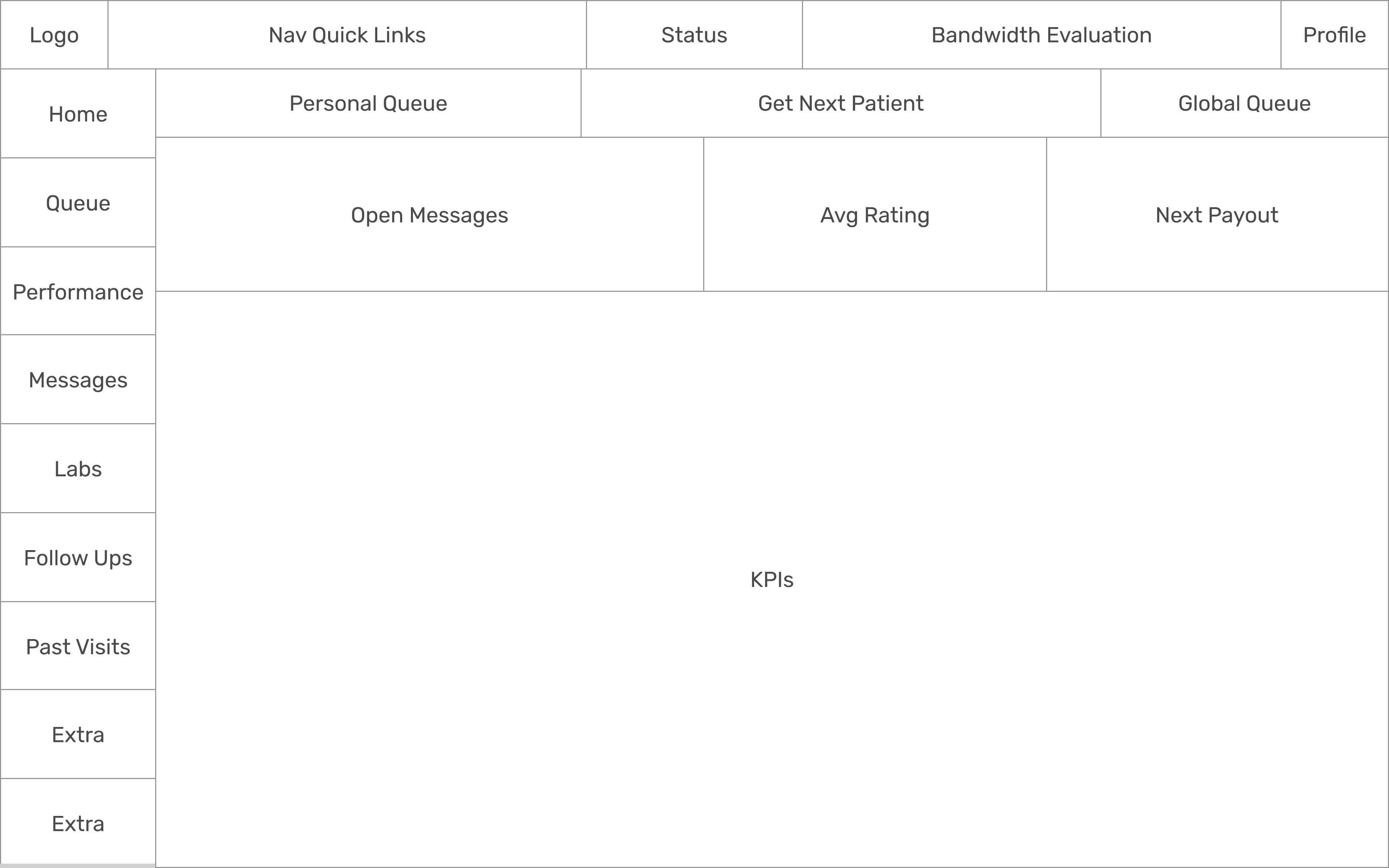
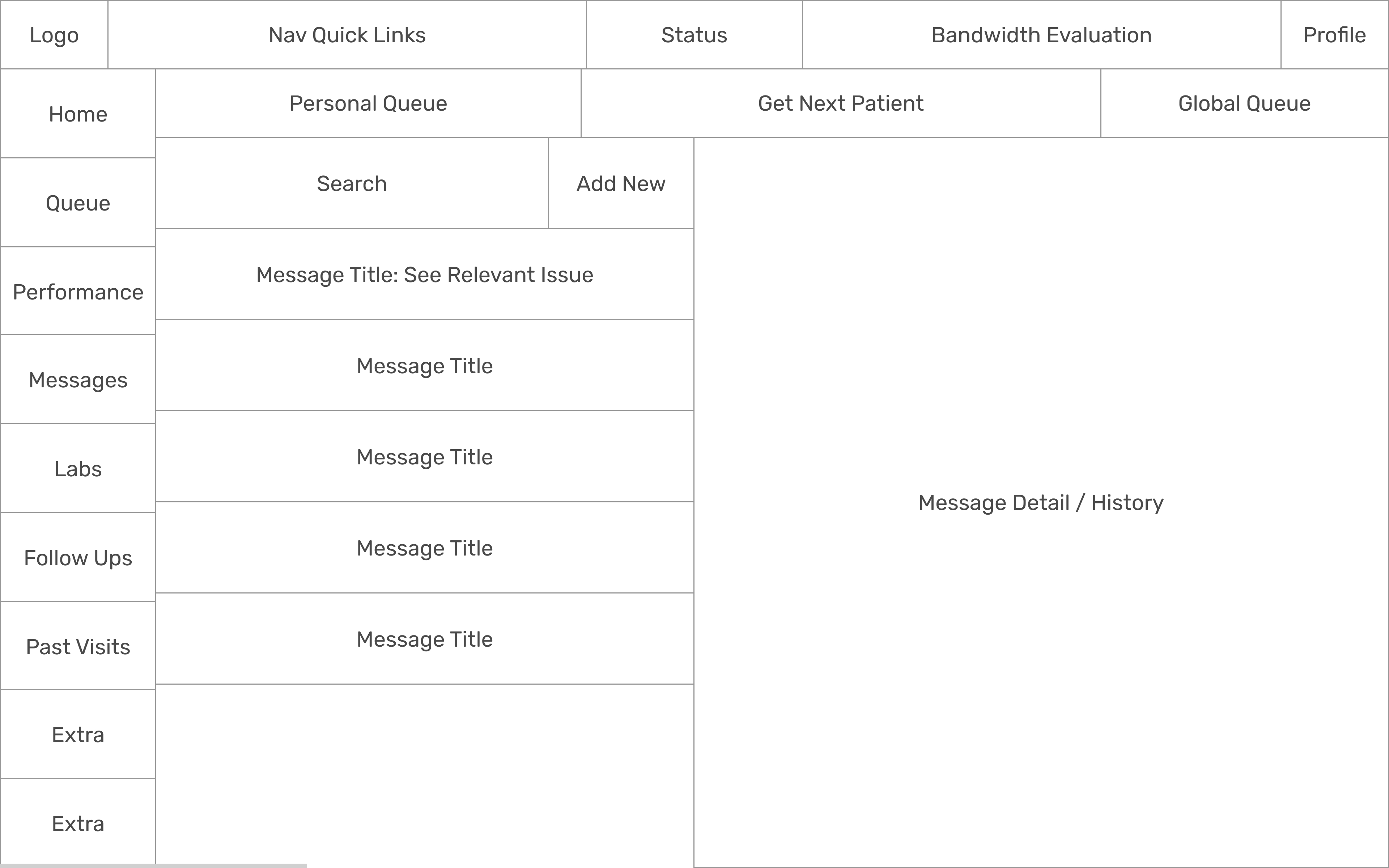
Initial Concepts & Wireframes
The wireframes were collaboratively designed with the CIO and CEO, using their backgrounds in medicine and informatics, to guide the placement of “widget regions”. As the digital wireframes were simple rectangles denoting widget regions, we iteratively arranged the regions until the executive team was satisfied.


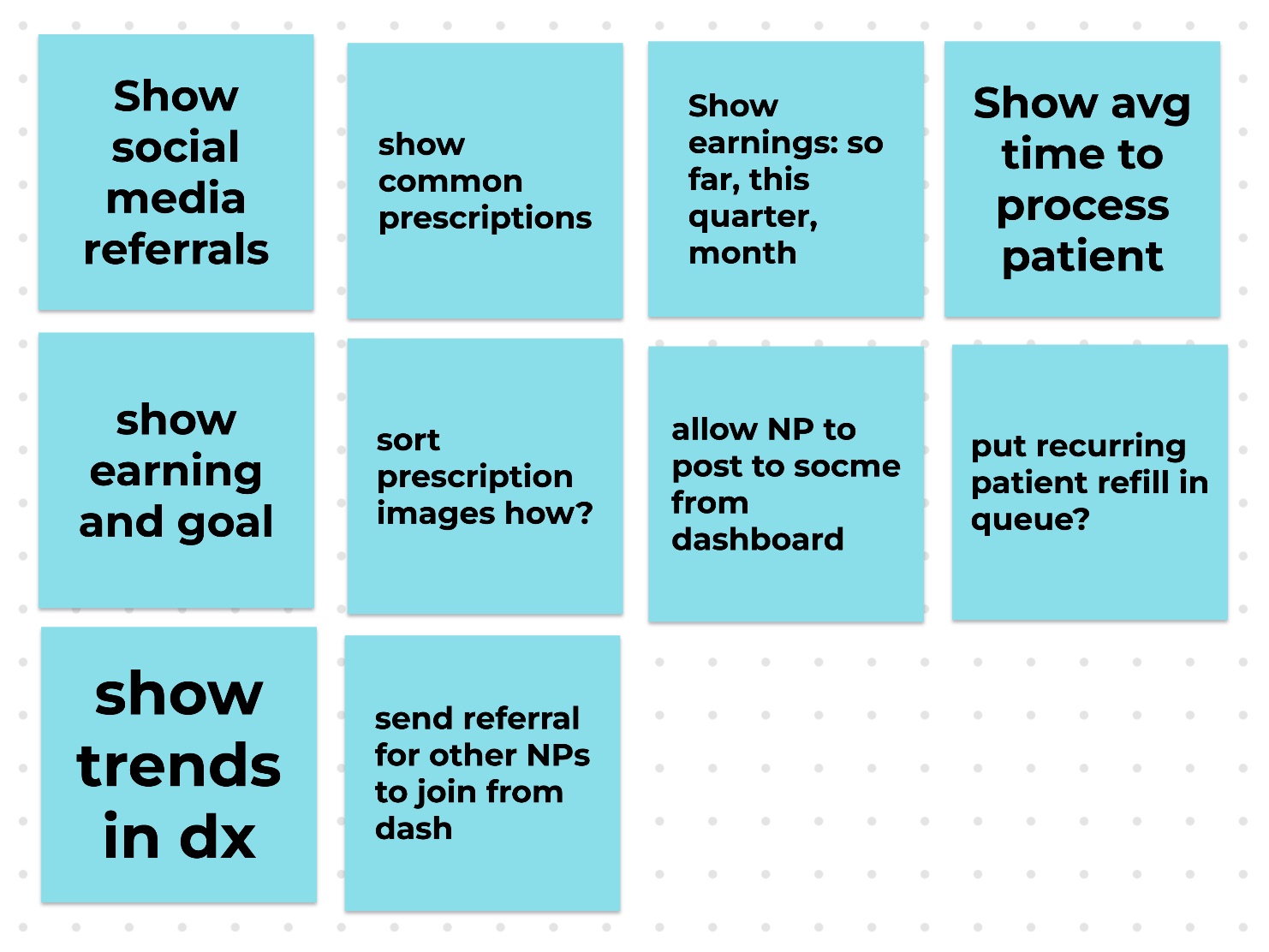
Usability Testing
Usability testing data was recorded in a spreadsheet for each of the participants. The responses were transformed into affinity groups to find themes.


Conclusion
Relief Telemed hoped the users, nurse practitioners, would be able to interact with one patient every twenty minutes. The actual rate turned out to be approximately one patient every 13 minutes.